Elements of Design from matt greenwood on Vimeo.
|
"Design is not a science, just move things around, until it feels right"
0 Comments
"we use a lot of data to inform our decisions, but we also rely very heavily on iteration, research, testing, intuition, human empathy. It's both art and science....data analytics will never be a substitute for design intuition. Data can help you make a good design great, but it will never made a bad design good." - Margaret Gould Stewart With the advancement of technology and the use of internet, the fundamental new way of thinking about innovation is -- It's a bottom-up innovation, it's democratic, it's chaotic, it's hard to control. The traditional rules that we have for institutions don't work anymore, and most of us here operate with a different set of principles:
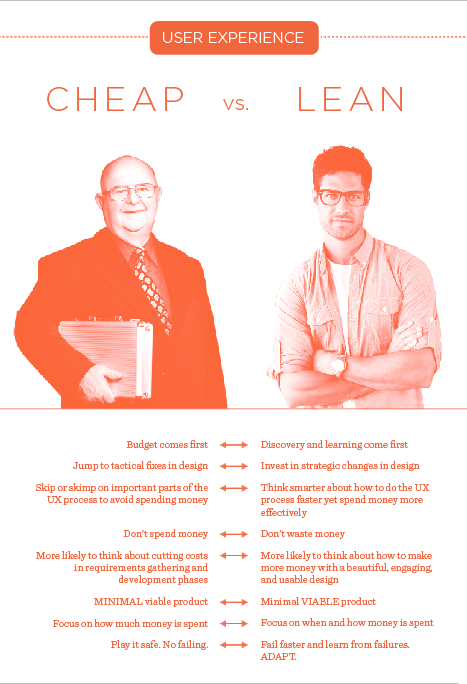
Source: The Lean Agency | UX matters
Instead of thinking how to cut cost or minimize spending, lean UX focus on when and how money is spent!! Business Goals + User Goals + User Interface + Technology = User Experience
Five Planes of UX = Strategy, Scope, Structure, Skeleton, & Surface (from abstract to concrete) NAEP Uses Video-Game Design for New Technology and Engineering Test
A new interactive test from the National Assessment of Educational Progress (NAEP) aims to measure students' Technology and Engineering Literacy (TEL). These tasks measure students’ capacity to use, understand, and evaluate technology, as well as their ability to understand technological principles and strategies. Want to learn more about the new Technology and Engineering Literacy assessment...
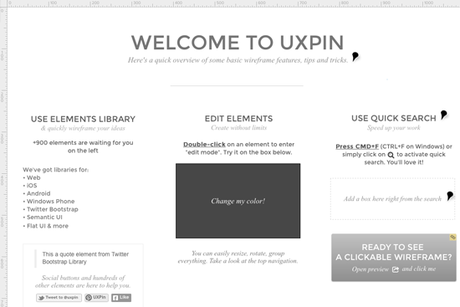
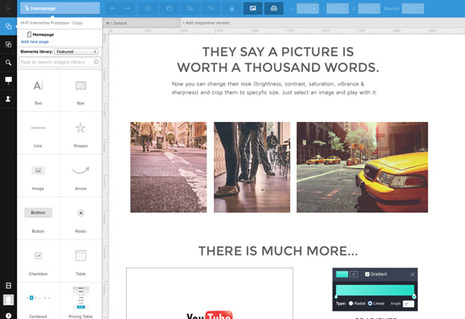
Wireframe: A wireframe is a low-fidelity representation of a product’s design. The visual characteristics of a wireframe are very limited. Usually designers just use boxes, lines, and a grayscale color palette (to represent different levels of visual hierarchy in the design).  Interactive Wireframe (figure) Sometimes designers like to increase the fidelity of their work a bit to stress the importance of certain parts of the UI, as well as to present and quickly test the soundness of interactions between elements. A very popular way of doing that quickly is the creation of an interactive wireframe, also known as a clickable wireframe. Prototype: A prototype is a mid- to high-fidelity representation of the final user interface. The goal of a prototype is straightforward: Simulate the interaction between the user and the interface.  Visual Characteristics of a Prototype When it comes to aesthetics, a prototype may closely resemble the final version of the product. Basically, a prototype looks like the final product (figure), but it just doesn’t have the nuts-and-bolts yet (i.e. HTML, CSS, JS, server-side programming, databases, etc.). Source: Infrographic  Explore more infographics like this one on the web's largest information design community - Visually. |
Rebecca is...
A STEM Education Enthusiast Archives
July 2015
Categories
All
|


 RSS Feed
RSS Feed
