A wireframe is a low-fidelity representation of a product’s design.
The visual characteristics of a wireframe are very limited. Usually designers just use boxes, lines, and a grayscale color palette (to represent different levels of visual hierarchy in the design).

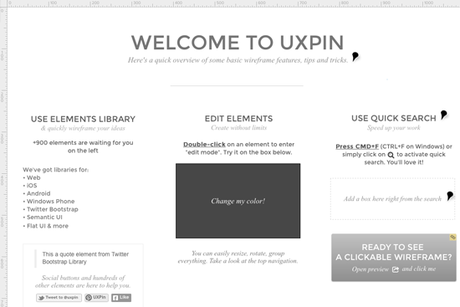
Interactive Wireframe (figure)
Sometimes designers like to increase the fidelity of their work a bit to stress the importance of certain parts of the UI, as well as to present and quickly test the soundness of interactions between elements. A very popular way of doing that quickly is the creation of an interactive wireframe, also known as a clickable wireframe.
A prototype is a mid- to high-fidelity representation of the final user interface.
The goal of a prototype is straightforward: Simulate the interaction between the user and the interface.

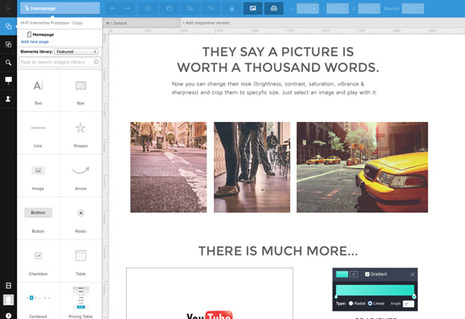
Visual Characteristics of a Prototype When it comes to aesthetics, a prototype may closely resemble the final version of the product.
Basically, a prototype looks like the final product (figure), but it just doesn’t have the nuts-and-bolts yet (i.e. HTML, CSS, JS, server-side programming, databases, etc.).





 RSS Feed
RSS Feed
